Jamstack with Next and Ghost Part 1
The motivation behind moving from server side rendering to static site generator using next and ghost.

Before we start the how let's cover the motivation behind my story.
My initial goal was to build a blog and a website using my favorite tech stack and make it SEO friendly and trying to keep costs at a minimum or no costs at all.
Since I didn't want to wait with the blog and I had lots of things I could write about, I did some research and discovered amazing tech for blogging and it's called Ghost. Ghost allowed me to write content easily and had many great tools which benefit me so much that I decided to stick with it.
To start using ghost, I had to deploy ghost to a server so I deployed it on AWS EC2 and started to pay AWS to deliver my content.
Ghost is a complete solution that provides both CMS and server-side rendered frontend and that's why it requires the appropriate environment to run on. When it comes to customizing your frontend using just Ghost, you would need to edit handlebars templates and CSS files which is not so much modern and fun.
Ghost lets you use it as a headless CMS which allows you to pick frontend tech of your choice and serve content using its API's which is awesome when you want to build something custom and awesome looking which what i was looking for.
The payment was not really justified for me since I posted once or twice a month and I paid the full amount of all required AWS services just to display my blog posts.
I did some research and that's when I discovered Jamstack
Jamstack is an architecture designed to make the web faster, more secure, and easier to scale. It builds on many of the tools and workflows which developers love, and which bring maximum productivity.
The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before.
Explore more of the benefits of Jamstack.
I encourage you to read the full list using the link above if you are not familiar with Jamstack.
In few words, I would build my customized frontend with the tech I love and then pre-render all the dynamic content into static HTML files at build time which will be SEO friendly and served by CDN provider to users around the world and edge locations.
I can cut the server costs since I wont be sending traffic to the Ghost server. And since we seperated our content creation from our frontend, this allows me to build more than just a blog.
Tech I will be using
- React (Next as our static site generator)
- Ghost (as headless CMS)
- Github - private GitHub repository
- AWS (S3 and Cloudfront) to serve our generated content over a CDN.
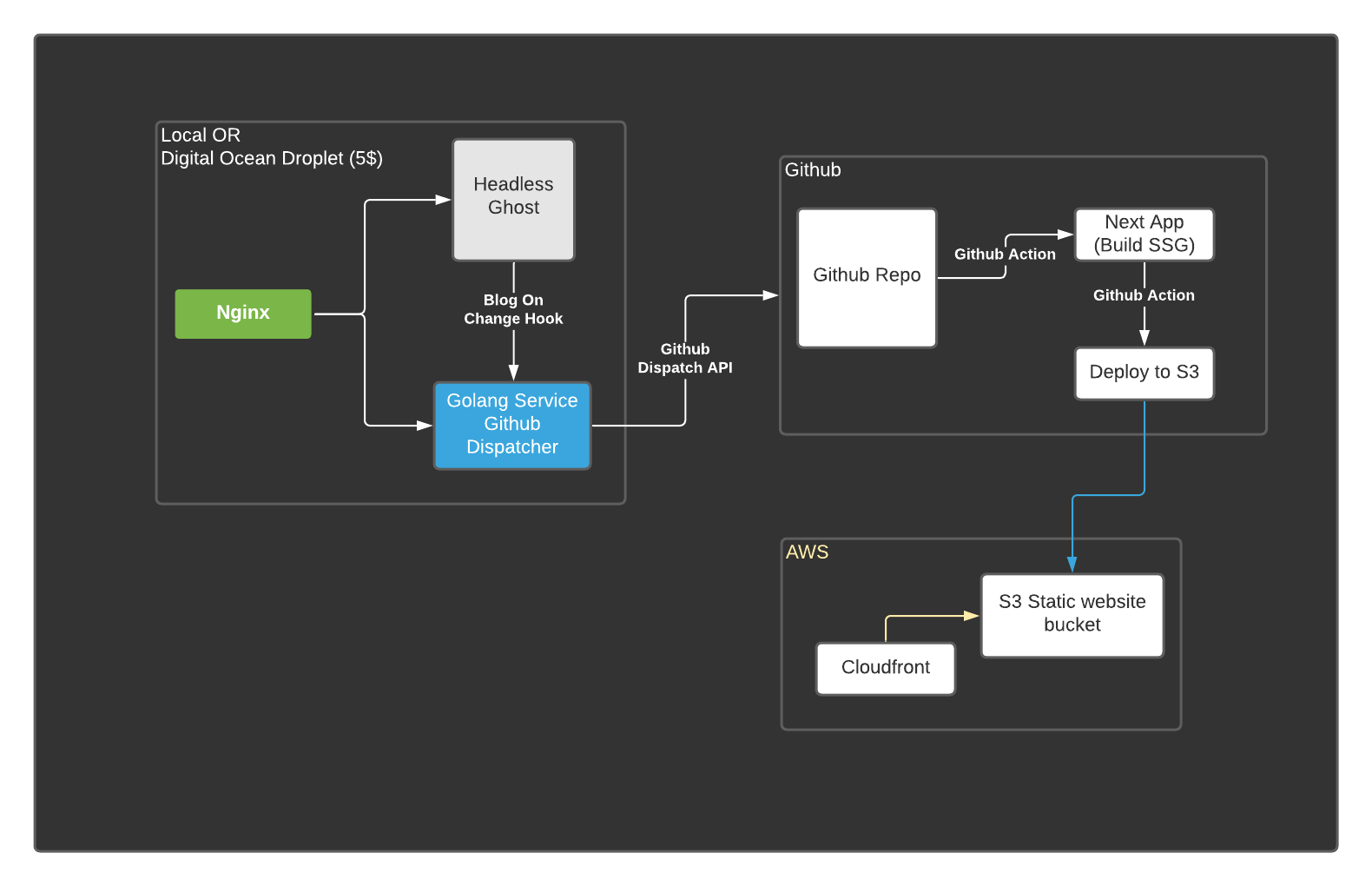
The flow would start from creating a change in our ghost CMS which will trigger a web hook that leads to a github action to build & deploy to S3 and then served from cloudfront.
Your headless CMS could be served locally but then you would need to make some changes to the way you build and deploy but this will bring you to 0$ server costs. (Ghost allows your to export and import all of your content so migration will be 0 effort)
This is it for part 1 thanks for reading I hope that you look forward for the next part and that you learn something from this short motivation post.
